Ang mga makikinang na typeface na ito ay libre upang i-download, at magagawa mo ang gusto mo sa kanila: walang kalakip na mga string!
Paano pumili
Kaya paano mo pipiliin ang pinakamahusay na Google Font para sa iyong proyekto?Una, kakailanganin mong suriin kung angkop ito para sa mga elemento ng disenyo na iyong ginagamit.Ang ilang mga font, halimbawa, ay nababagay sa normal na laki ng body text ngunit hindi malalaking headline, at vice-versa.Gusto mo ring malaman na ang pamilya ng font ay naglalaman ng lahat ng mga tampok na kailangan mo.Halimbawa, available ba ang font sa isang sapat na hanay ng mga timbang at istilo?Nangangailangan ka ba ng suporta sa maramihang wika, numero, fraction, atbp.?
Kakailanganin mo ring isaalang-alang ang pagiging madaling mabasa: sulit, halimbawa, ang paghahambing ng O at 0, l at 1, upang makita kung gaano kakilala ang mga ito.At kung kailangan mo ng maraming flexibility sa disenyo, mayroon bang maraming lapad at optical size (iba't ibang bersyon ng typeface na nilalayong gamitin sa iba't ibang laki), o available ba ang typeface bilang variable na font?
Sa lahat ng iyon sa isip, narito ang aming pumili ng 20 mahusay na mga font ng Google upang makapagsimula.Ang mga ito ay libre at mabilis na i-download, nang walang anumang pangako, kaya bakit hindi subukan ang lahat?
1. DM Sans ni Colophon
Ang DM Sans ay isang low-contrast na geometric sans serif na disenyo na nilayon para gamitin sa mas maliliit na laki ng text.Dinisenyo ito ni Colophon bilang ebolusyon ng Latin na bahagi ng ITF Poppins ni Jonny Pinhorn.Sinusuportahan nito ang isang Latin Extended glyph set, na nagpapagana ng pag-typeset para sa English at iba pang mga wikang Western European.

2. Space Grotesk ni Florian Karsten
Ang Space Grotesk ay isang proporsyonal na sans-serif batay sa fixed-width na Space Mono na pamilya ng Colophon (2016).Orihinal na idinisenyo ni Florian Karsten noong 2018, pinapanatili nito ang mga kakaibang detalye ng monospace habang nag-o-optimize para sa pinahusay na pagiging madaling mabasa sa mga hindi ipinapakitang laki.

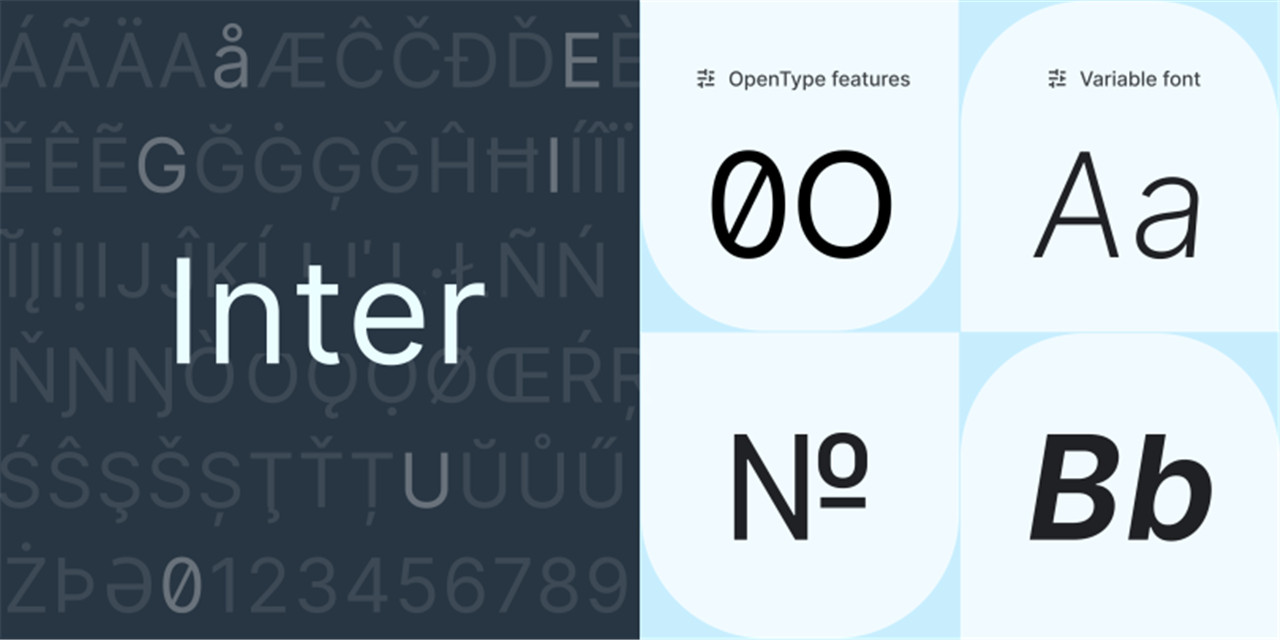
3. Inter ni Rasmus Andersson
Pinangunahan ng Swedish software designer na si Rasmus Andersson, ang Inter ay isang variable na font na idinisenyo para sa mga screen ng computer, na nagtatampok ng mataas na x-height upang tumulong sa pagiging madaling mabasa ng mixed-case at lower-case na text.Kasama rin dito ang ilang mga feature ng OpenType, kabilang ang mga tabular na numero, mga kahalili sa konteksto na nagsasaayos ng mga bantas depende sa hugis ng mga nakapalibot na glyph, at isang slash na zero para sa kapag kailangan mong i-disambiguate ang zero mula sa titik O.

4. Eczar ni Vaibhav Singh
Ang Eczar ay idinisenyo upang magdala ng kasiglahan at sigla sa multi-script typesetting sa Latin at Devanagari.Nagbibigay ng malakas na kumbinasyon ng personalidad at pagganap, kapwa sa mga laki ng teksto at sa mga setting ng display, nag-aalok ang pamilya ng font na ito ng malawak na hanay ng pagpapahayag.Ang mga katangian ng pagpapakita ng disenyo ay tumindi nang may katumbas na pagtaas sa timbang, na ginagawang ang pinakamabigat na timbang ay pinakaangkop para sa mga headline at layunin ng pagpapakita.

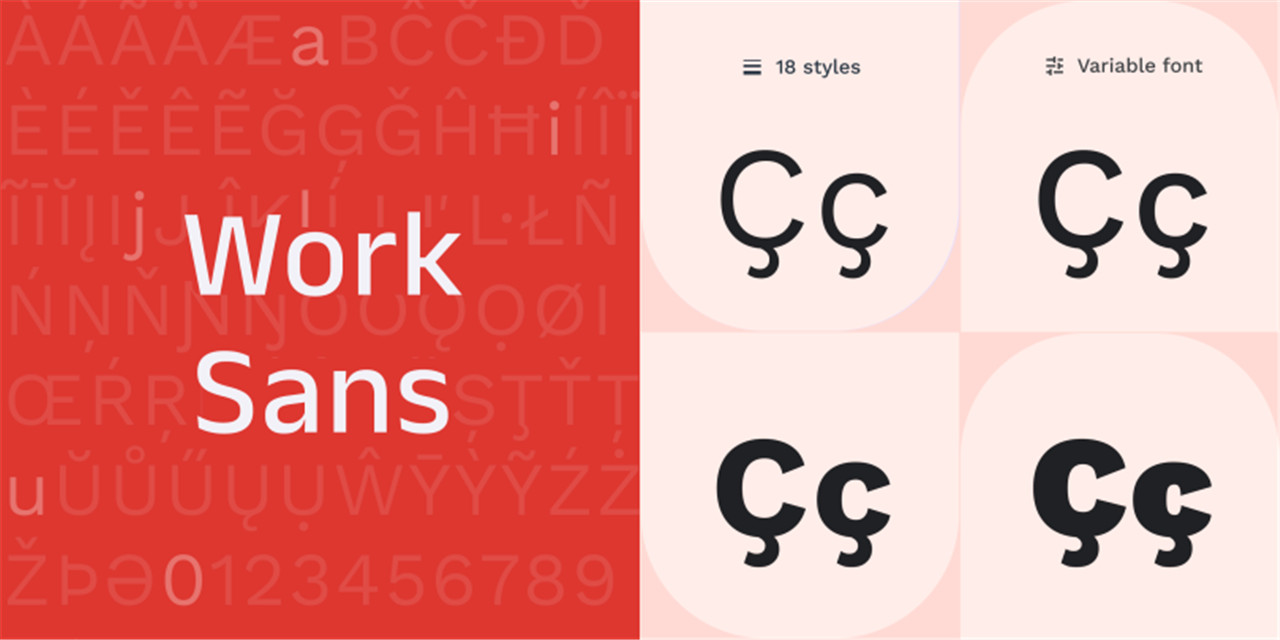
5. Work Sans ni Wei Huang
Maluwag na nakabatay sa mga unang Grotesque, tulad ng mga iyon nina Stephenson Blake, Miller at Richard, at Bauerschen Giesserei, ang Work Sans ay pinasimple at na-optimize para sa mga resolution ng screen.Halimbawa, ang mga diacritic na marka ay mas malaki kaysa sa kung paano ito mai-print.Ang mga regular na timbang ay na-optimize para sa on-screen na paggamit ng text sa mga katamtamang laki (14-48px), habang ang mga mas malapit sa matinding timbang ay mas angkop para sa paggamit ng display.

6. Manrope nina Mikhail Sharanda at Mirko Velimirovic
Noong 2018, idinisenyo ni Mikhail Sharanda ang Manrope, isang open-source na modernong sans-serif font family.Isang crossover ng iba't ibang uri ng font, ito ay semi-condensed, semi-rounded, semi-geometric, semi-din at semi-grotesque.Gumagamit ito ng kaunting mga pagkakaiba-iba ng kapal ng stoke at isang semi-closed na siwang.Noong 2019, nakipagtulungan si Mikhail kay Mirko Velimirovic upang i-convert ito sa isang variable na font.

7. Fira ni Carrois
Pinangunahan ng Berlin type foundry Carrois, ang Fira ay idinisenyo upang isama sa karakter ng Mozilla FirefoxOS.Sa mas malawak na paraan, ang pamilya ng typeface na ito ay naglalayong sakupin ang mga pangangailangan sa pagiging madaling mabasa ng isang malaking hanay ng mga handset na nag-iiba sa kalidad ng screen at pag-render.Ito ay may tatlong lapad, lahat ay sinamahan ng mga istilong italic, at may kasamang variant na Mono Spaced.

8. PT Serif ni Alexandra Korolkova, Olga Umpeleva at Vladimir Yefimov
Inilabas ng ParaType noong 2010, ang PT Serif ay isang pan-Cyrillic font family.Isang transitional serif typeface na may mga humanistic na terminal, ito ay idinisenyo para sa paggamit kasama ng PT Sans at ito ay pinagsama-sama sa mga sukatan, proporsyon, timbang at disenyo.Ang mga regular at bold na timbang na may kaukulang italics ay bumubuo ng isang karaniwang pamilya ng font para sa body text.Samantala, ang dalawang istilo ng caption sa regular at italic ay para sa paggamit sa maliliit na laki ng punto.

9. Cardo ni David Perry
Ang Cardo ay isang malaking Unicode font na partikular na idinisenyo para sa mga pangangailangan ng mga classicist, Biblical scholars, medievalists, at linguist.Gumagana rin ito nang maayos para sa pangkalahatang pag-type sa mga proyektong naghahanap ng hitsura ng 'lumang mundo'.Ang malaking hanay ng character nito ay sumusuporta sa maraming modernong wika, pati na rin ang mga kinakailangan ng mga iskolar.Kasama sa set ng font ang mga ligature, old-style na numeral, totoong maliliit na capital at iba't ibang bantas at space na character.

10. Libre Franklin ni Pablo Impallari
Pinangunahan ng Argentinian type foundry na Impallari Type, ang Libre Franklin ay isang interpretasyon at pagpapalawak ng klasikong Franklin Gothic na typeface ni Morris Fuller Benton.Ang versatile na sans-serif na ito ay mainam para sa paggamit sa body text at mga headline, at ang mga character nito ay nagtatampok ng mga natatanging bilugan na sulok na lumilitaw sa malalaking sukat.

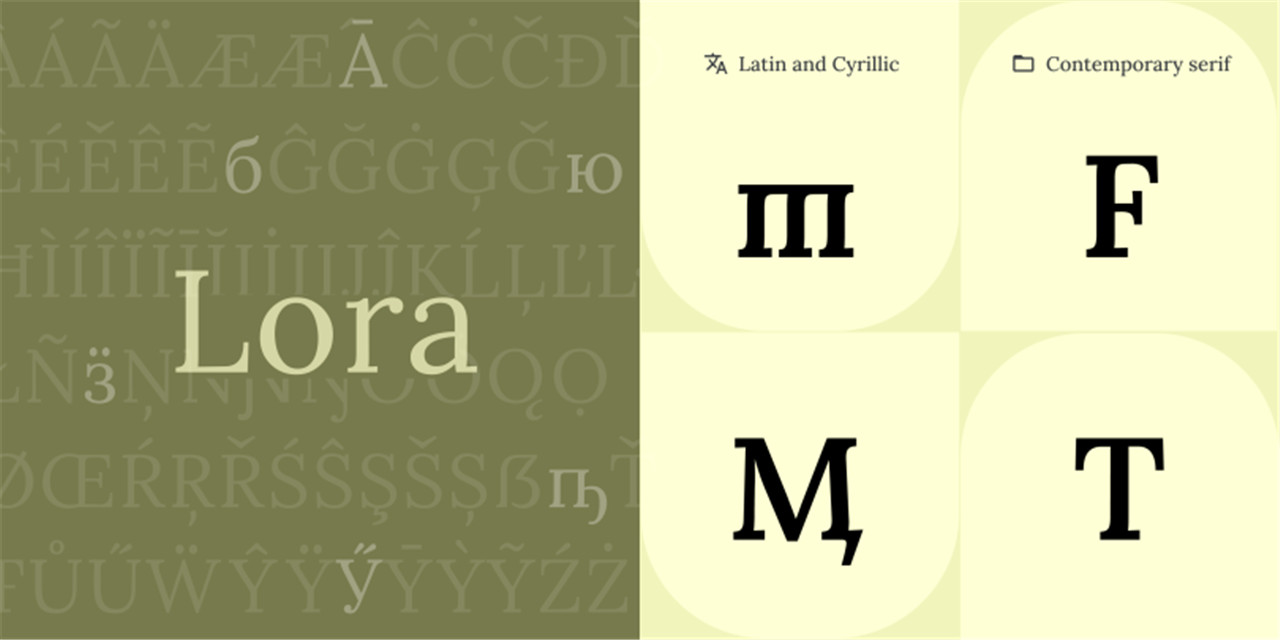
11. Lora ni Cyreal
Isang kontemporaryong font na may mga ugat sa kaligrapya, si Lora ay angkop na gamitin sa body text.Nailalarawan sa pamamagitan ng katamtamang contrast, brushed curves at pagmamaneho ng mga serif, ito ay walang kahirap-hirap na naghahatid ng mood ng isang modernong-panahong kuwento o art essay.Na-optimize para sa mga screen, mahusay din itong gumagana sa pag-print, at na-update ito sa isang variable na font mula noong 2019.

12. Playfair Display ni Claus Eggers Sørensen
May inspirasyon ng pagkakasulat ng John Baskerville at mga disenyo ng 'Scotch Roman' noong huling bahagi ng ika-18 siglo, ang Playfair ay isang transitional display font na may mataas na contrast at pinong mga hairline.Angkop para sa paggamit sa malalaking sukat, mahusay itong gumagana na sinamahan ng Georgia para sa body text.

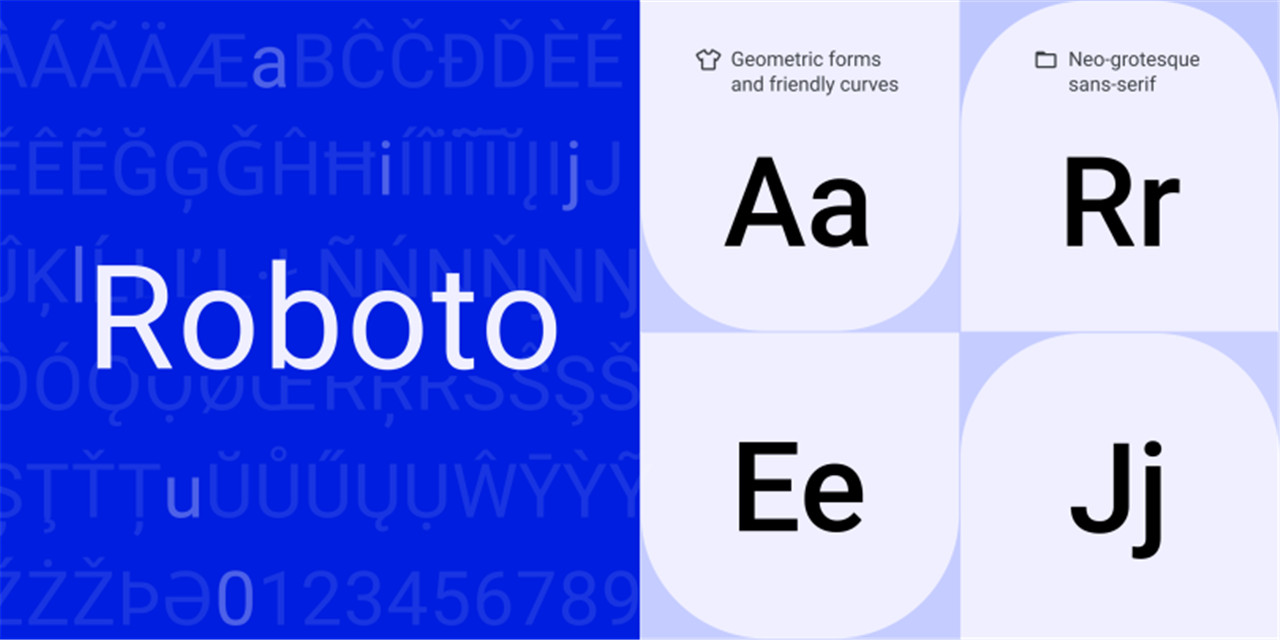
13. Roboto ni Christian Robertson
Ang Roboto ay isang neo-grotesque sans-serif typeface na pamilya na orihinal na binuo ng Google bilang font ng system para sa Android operating system nito.Ito ay may mekanikal na balangkas, at ang mga anyo ay higit sa lahat ay geometriko, na nagtatampok ng magiliw at bukas na mga kurba.Nagbibigay ng natural na ritmo sa pagbabasa na mas karaniwang makikita sa mga uri ng humanist at serif, ang regular na pamilya ay maaaring gamitin kasama ng pamilyang Roboto Condensed at ng pamilyang Roboto Slab.

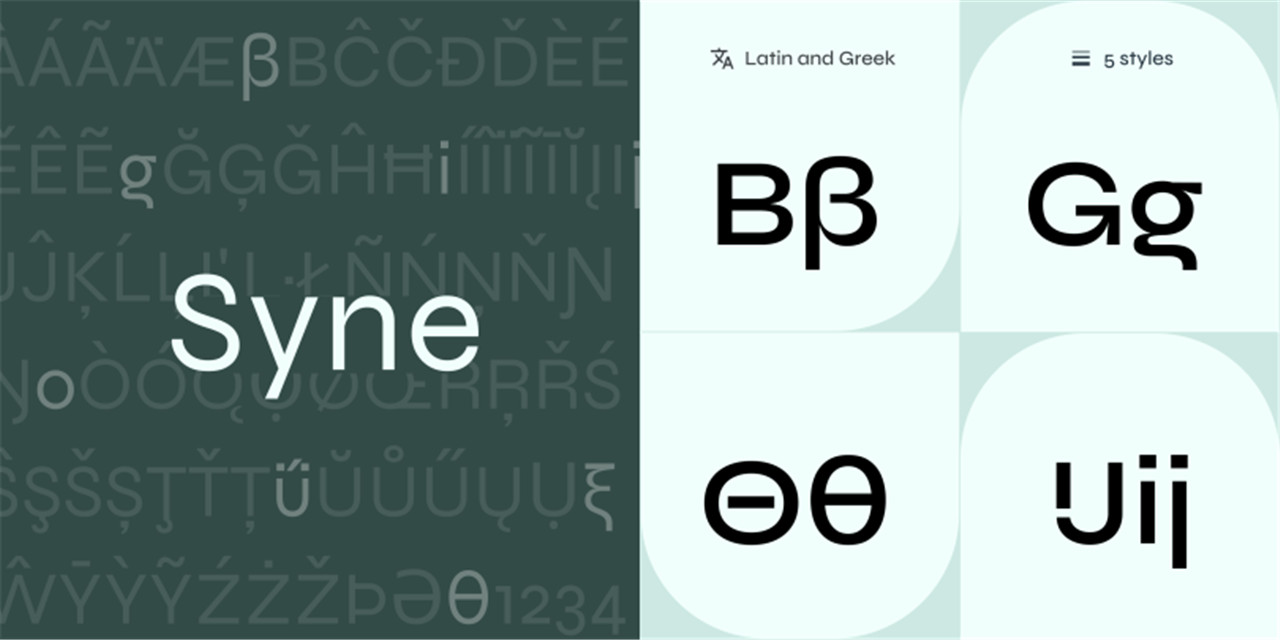
14. Syne ni Bonjour Monde
Idinisenyo ni Bonjour Monde at dinisenyo ni Lucas Descroix sa tulong ni Arman Mohtadji, orihinal na idinisenyo ang Syne noong 2017 para sa Parisian art center na Synesthésies.Kinakatawan nito ang isang paggalugad ng mga hindi tipikal na asosasyon ng mga timbang at istilo at isang magandang pagpipilian para sa sinumang bukas sa paggawa ng mga radikal na pagpipiliang graphic na disenyo.Ang isang Greek script na idinisenyo ni George Triantafyllakos ay idinagdag noong 2022.

15. Libre Baskerville ng Uri ng Impallari
Ang Libre Baskerville ay isang web font na na-optimize para sa body text, karaniwang 16px.Ito ay batay sa 1941 classic na Baskerville ng American Type Founders ngunit may mas mataas na x-height, mas malawak na mga counter at mas kaunting contrast, na nagbibigay-daan dito upang gumana nang maayos para sa on-screen na pagbabasa.

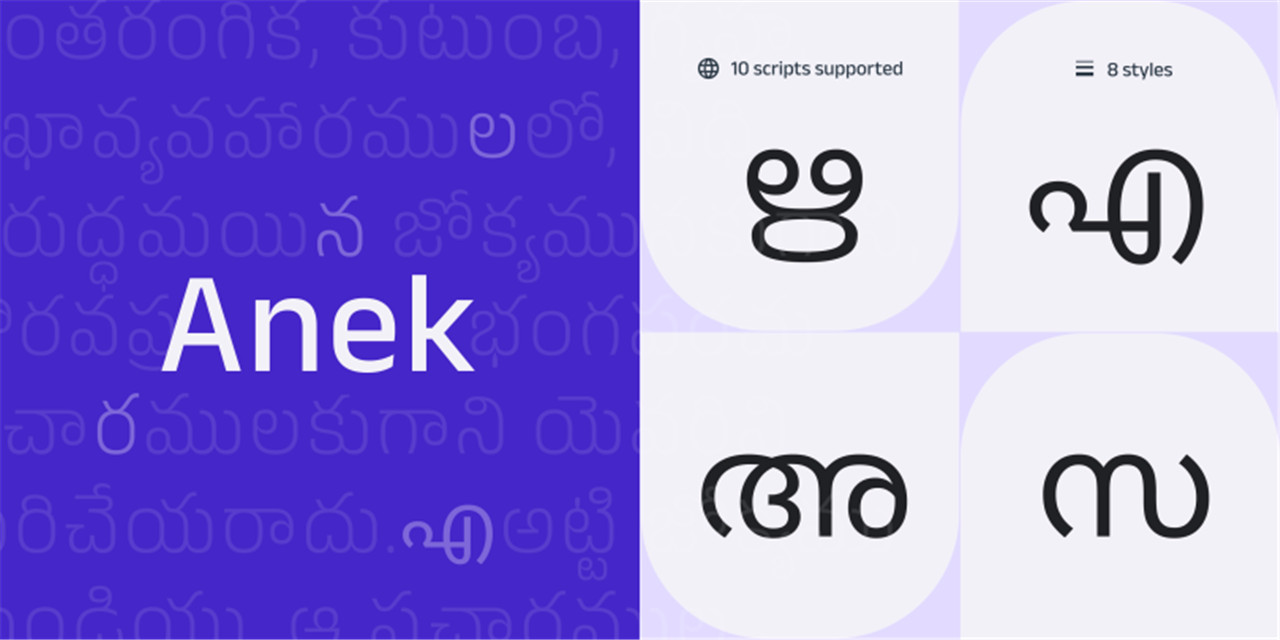
16. Anek ng Uri ng Ek
Ang Anek ay isang bagong interpretasyon ng mga tradisyon ng sulat ng India.Sa pinaka-condensed nito, ang mga capsular form ay nagpapanatili ng mga istruktura na compact, na nagbibigay ng isang graphic na texture.Sa malawak na dulo ng spectrum, hinahayaan ng dagdag na legroom ang bawat titik na humikab at maabot ang mensahe nito.At sa pinakamatapang na timbang, perpekto ito para sa mga headline at mga marka ng salita.Ang Anek ay may 10 script: Bangla, Devanagari, Kannada, Latin, Gujarati, Gurmukhi, Malayalam, Odia, Tamil at Telugu.

17. Quicksand ni Andrew Paglinawan
Nilikha ni Andrew Paglinawan noong 2008 gamit ang mga geometric na hugis bilang pangunahing pundasyon, ang Quicksand ay isang display sans serif na may mga bilugan na terminal.Pinakamainam itong gamitin para sa mga layunin ng pagpapakita ngunit nananatiling sapat na nababasa upang magamit din sa maliliit na sukat.Noong 2016, ito ay lubusang binago ni Thomas Jockin, at noong 2019, ginawa itong variable na font ni Mirko Velimirovic.

18. Cormorant ni Christian Thalmann
Ang Cormorant ay isang serif, uri ng display na pamilya na inspirasyon ng ika-16 na siglong disenyo ng Claude Garamont.Binubuo ito ng kabuuang 45 mga file ng font na sumasaklaw sa siyam na iba't ibang estilo ng visual at limang timbang.Ang Cormorant ay ang karaniwang bersyon, ang Cormorant Garamond ay nagtatampok ng mas malalaking counter, ang Cormorant Infant ay nagtatampok ng isang palapag na a at g, ang Cormorant Unicase ay naghahalo ng mga lowercase at uppercase na form, at ang Cormorant Upright ay isang italic na disenyo.

19. Alegreya ni Juan Pablo del Peral, Huerta Tipográfica
Ang Alegreya ay isang typeface na dinisenyo para sa panitikan.Naghahatid ito ng isang dinamiko at sari-saring ritmo na nagpapadali sa pagbabasa ng mahahabang teksto at isinasalin ang diwa ng calligraphic lettering sa kontemporaryong typographic na wika.Ang 'super family' na ito, na kinabibilangan ng parehong serif at sans-serif na pamilya, ay nagbibigay ng malakas at maayos na teksto.

20. Poppins ng Indian Type Foundry
Ang Poppins ay isang geometric na sans serif na may suporta para sa mga sistema ng pagsulat ng Devanagari at Latin.Marami sa mga Latin na glyph, gaya ng ampersand, ay mas binuo at rasyonalista kaysa karaniwan, habang ang disenyo ng Devanagari ay ang kauna-unahang typeface na may hanay ng mga timbang sa genre na ito.Parehong nakabatay sa purong geometry, partikular sa mga bilog.Ang bawat letterform ay halos monolinear, na may mga optical correction na inilapat sa stroke joints kung saan kinakailangan upang mapanatili ang pantay na kulay ng typographic.

Oras ng post: Okt-11-2022
